Qu’est-ce que le protocole HTTP2 ?
HTTP/2 est une version majeure du protocole réseau HTTP utilisé sur le World Wide Web. Il est issu du protocole expérimental SPDY développé par Google.
C’est une énorme révolution dans le monde du web, puisque le protocole HTTP que nous utilisons aujourd’hui existe depuis 1997 et n’a jamais évolué. Il n’est plus adapté à l’usage que nous faisons d’internet : rapidité, mobilité, poids des pages, medias présents sur les pages…
Ce que ça implique en terme de temps de vitesse de chargement
Le protocole HTTP/2 permet d’améliorer la vitesse des échanges des données sur le web. Concrètement cela va se faire via le biais de trois grands axes :
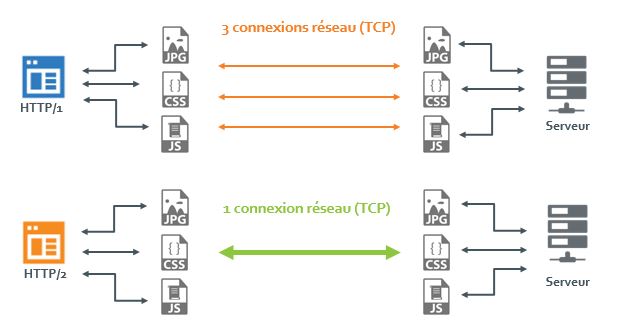
1) Le multiplexing
Avant, pour chaque chargement d’élément sur une page, il fallait ouvrir 3 connexions TCP. HTTP/2 permet en une seule connexion TCP de faire transiter plusieurs éléments.
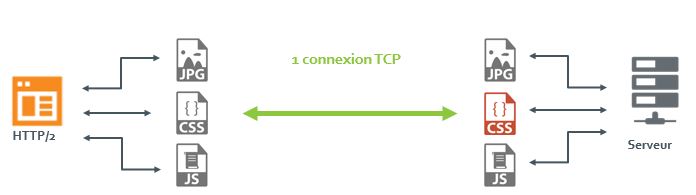
2) Le push
Avec HTTP/2 on a la possibilité de définir des éléments prioritaires par rapport à d’autres. Par exemple, si lors du chargement d’une page un fichier CSS doit être chargé par le client en priorité pour faire fonctionner un menu, alors le serveur le push pour l’envoyer en priorité au client.
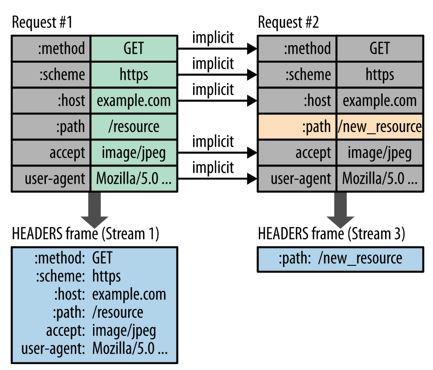
3) La compression des en-têtes HTTP
Avant, chaque requête était accompagnée d’une en-tête « texte ».Les en-têtes ne sont plus en texte mais en binaire. La première en-tête est complète, et les requêtes suivantes ne contiennent que les éléments changeants.
Points de vigilance sur les optimisations de temps de chargement
Au vu des évolutions du protocole, il faudra faire attention à certaines optimisations de temps de chargement mises en place sur un site. Voici quelques exemples :
1) Sprites CSS, concaténation de fichiers CSS ou JS
HTTP/1 : il était avantageux d’utiliser ces techniques afin de limiter le nombre de requêtes.
HTTP/2 : cette technique devient inutile car HTTP/2 gère le multiplexing. Elle devient même néfaste puisqu’on perd les bénéfices de priorité sur les différents flux !
2) Externalisation des ressources
HTTP/1 : il était avantageux de placer des ressources sur différents domaines afin de paralléliser les requêtes.
HTTP/2 : cette technique devient inutile car HTTP/2 gère le multiplexing. Elle devient même néfaste puisqu’elle ouvre des connexions TCP supplémentaires.
3) Domaines Cookie-less
HTTP/1 : si des cookies devaient transiter dans les en-têtes, cela pouvait les alourdir considérablement. On utilisait alors un hack : utiliser un domaine externe fin d’y placer tous les contenus qui n’avaient pas besoin des informations transmises via les cookies
HTTP/2 : le hack devient inutile puisque les en-têtes sont compressées. Il devient même néfaste puisqu’il ouvre une connexion TCP supplémentaire.



le domain sharding reste Okay (et un bon compromis H1.1/H2) à condition d’avoir des serveurs sur la même IP.
En effet, la question que je me pose, c’est comment peut-on savoir si ce protocole est appliqué, qui le gère ?
Est-ce que cela relève du registrar par exemple où le protocole est appliqué progressivement ?
En tout cas pour les optimisations SEO concernant le temps de chargement comme les classiques sprite CSS, concaténation fichiers css et js et externalisation des ressources, c’est sûr que ces techniques deviennent obsolètes.
J’avais d’ailleurs demandé à WP Rocket comment il compte faire évoluer leur plugin WP par rapport à cette évolution.